Web Hosting
A dependable home for any website
- Free domain and SSL†
- State of the art security
- High speed SSD storage
Just €2 for the first month†
View Web Hosting
Build a new website
- Perfect for beginners
- Drag-and-drop web design
- No tech skills needed
99c
/ 1st month†
Personalise with business email
- Increase brand recognition
- FREE WebMail anywhere
- Unlimited email addresses
99c
/ 1st month†
Build your own site… or let us do it for you!


Start selling online today
Create an ecommerce site - simply add your products, set up payment methods and off you go!
Ecommerce packages
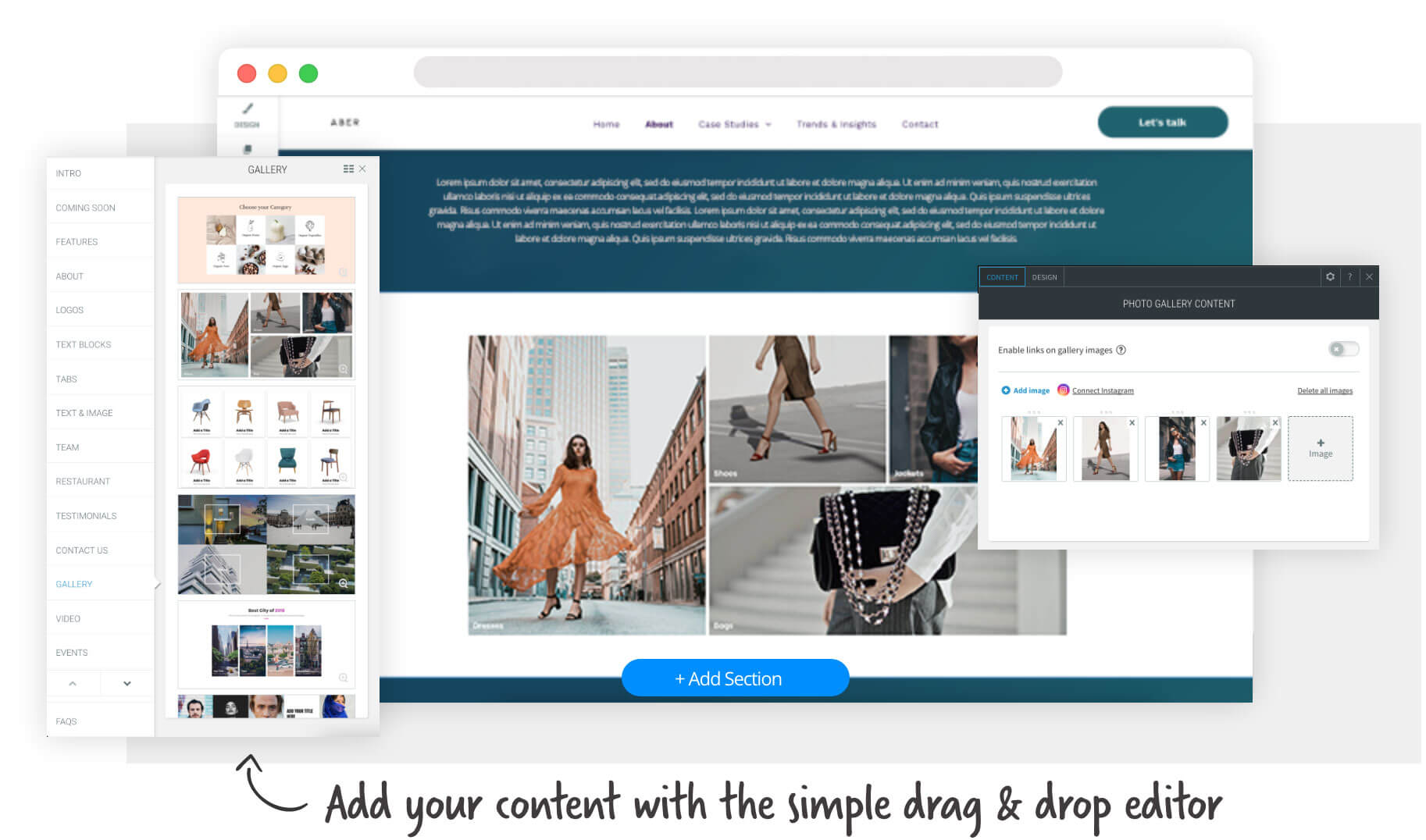
Website building made easy
Build your own website in no time with our drag & drop editor – it’s as easy as pie!
Start building
Have your website built for you
Short on time? We can build and launch your perfect website for you.
Build me a websiteCreate your perfect email package

Impress with personalised email
Your business is unique, make sure your email address is too. A personalised email address looks professional because it uses your own domain name and sets exactly the right impression of your business.
Email packages
Email & so much more
Get personalised email and everything else you need to run your business from anywhere. Including Word, Excel, Outlook and PowerPoint, plus stay connected with Microsoft Teams and enjoy 1TB of cloud storage.
Explore Microsoft 365Is your ideal email address available?
The best hosting
for your website

WordPress Hosting
Our WordPress Hosting package is supercharged with everything you need to create, manage, and optimise your WordPress website. With the latest WordPress pre-installed, getting your big idea online couldn’t be easier. WordPress also comes with Site Assistant website builder and when your website is managed by us, you’ll get free access to AI Assistant content creator.
Discover WordPress
Web Hosting
Enjoy lightning fast, scalable and environmentally friendly hosting with superior performance. Upgrade at any time, benefit from a variety of website-boosting features and help the planet with Eco-friendly Green Hosting powered by 100% renewable energy. Our advanced Security Shield is also included with every package, to keep your website safe.
Explore Web Hosting
SSL Certificates – secure your site
Make your website a safe place to be with an SSL certificate. Not only does an SSL protect your site and your visitors; safe websites also make Google happy so you could rank better too!
SSL packagesOnline Compliance is crucial
Is your website compliant?

Online businesses are obligated to follow and comply with all sorts of laws, regulations, and guidelines around cookies, GDPR, privacy and data protection. By not having the proper legal protections in place, you could face financial penalties and damage the trust your visitors have in your business.
It may seem like a lot to consider, but our Online Compliance product really can make it easy for you. With just a few clicks, you can access up-to-date GDPR and Cookie solutions tailored to your website. Try our free website scanner now to find out how your website is doing.
Scan your websiteGive your business more flexibility
with server hosting

Self-managed VPS Hosting
Our flexible and robust self-managed VPS platform will meet the demands of any business.
See all plans
Managed VPS Hosting
Power your websites with a lightning fast, super reliable VPS platform. Managed for you, by us.
Explore now
Managed Dedicated Servers
Our Dedicated Server plans are fully managed, so you can focus on growing your business.
Get startedExceptional Support
We’re real people with excellent technical knowledge and we're here to help.
Call us Monday to Friday. Ticket support is available at weekends.

Large domain portfolio?
We'll manage it for you
Safeguard your brand’s online presence and let our Account Managers take the stress out of domain management.
Online Brand Protection
- Domain portfolio management
- Domain acquisition
- Domain Monitoring
- Managed DNS
- PLUS your own Dedicated Account Manager

** Get a FREE .com, .ie, .net, .org, .biz, .info or .online domain name registered for 1 year when you purchase a monthly Web Hosting, Website Builder, Website Builder Ecommerce, WordPress Hosting, Email Hosting and Microsoft 365 package using the embedded voucher code. This offer is limited to 2 uses per account. Additionally, get a FREE .com, .ie, .net, .org, .biz, .info or .online domain name registered for 1 year with any of our Annual or Multi-year Web Hosting, Website Builder, Website Builder Ecommerce, Email Hosting, WordPress Hosting and Microsoft 365 Packages. With monthly & annual Enthusiast, Pro and Pro XL Web Hosting packages you will also get a free SSL certificate. These offers do not apply to renewals or transfers, and are available for online transactions only. These offers are for the first billing period only, cannot be used in conjunction with any other offers and may be withdrawn at any time at the discretion of Namesco Ireland Limited.
† The offers are first month for €0.99 (ex VAT) on monthly Website Builder Starter and Professional, monthly WordPress Hosting Starter plans, monthly Managed WordPress Hosting Starter plans, and €0.99 per mailbox on Email Hosting Starter plans. The first month for €2 (ex VAT) on Enthusiast and Pro Web Hosting plans and €5 (ex VAT) on Pro-XL Web Hosting plans. With monthly & annual Enthusiast, Pro and Pro XL Web Hosting packages you will also get a free SSL certificate. These offers are for the first billing period only, do not apply to renewals and are limited to online transactions. Offers cannot be used in conjunction with any others and may be withdrawn at any time at the discretion of Namesco Ireland Limited.
§ Website Builder Free is free for 1 year when registering any domain name. Thereafter, you will be required to upgrade to our Website Builder Lite product which will become chargeable as per the price outlined in our price list. There is no obligation to upgrade. Standard terms and conditions of service apply.
* The following suffixes are on offer when registered for 1 year using the embedded voucher codes - .co.uk, .com, and .ie. The offer price of .ie is €2.99 (ex VAT), the offer price of .com is €4.99, and .co.uk domains will be FREE when registered for 1 year. These offers entitle you to three .ie's, one .com and one .co.uk at the offer price per account. The following extensions will be offered at the prices shown (ex VAT) when registered on site for one year - .online - €4.50, ..website - €3.50, .site - €4.99, .tech - €6.00, .store - €6.00, .fun - €3.50, .space - €3.50, .app - €14.00. Please note, for EU customers VAT rates payable will be subject to your country of residence. All offers are for the first billing period only, do not apply to renewals and are limited to online transactions. Offers cannot be used in conjunction with any others and may be withdrawn at any time at the discretion of Namesco Ireland Limited.

 only €2.99 for 1 year*
only €2.99 for 1 year*









